WinForms text rendering
Early challenges and solutions
In the early development of AlterNET Studio’s Code Editor for Windows Forms, one of the primary challenges was to achieve ultra-fast and flicker-free text rendering for multi-line text content.
Leveraging graphics device context
First, we started experiencing with the Graphics device context, which provides an abstraction layer for the rendering text and graphical primitives on top of GDI plus.
Syntax highlighting
As our text editor is primarily used with the parser, allowing us to write code in some programming language, the text is typically broken into fragments. Different syntax structures (i.e., reserved words, numbers, comments, etc.) are highlighted with different colors, resulting in many text fragments being drawn on the graphical surface.

Challenges of fragmentation
We tried GDI plus first, and among other things, we have found that DrawString/MeasureString methods need to be faster to render large enough text divided into lots of text fragments.
On top of that, Graphics do not provide a mode when the text is rendered in an opaque mode (i.e., together with the background), and background first and then text in transparent mode results in noticeable flickering. We have quickly realized that for WinForms, using GDI would be the best way to go.
Text metrics caching
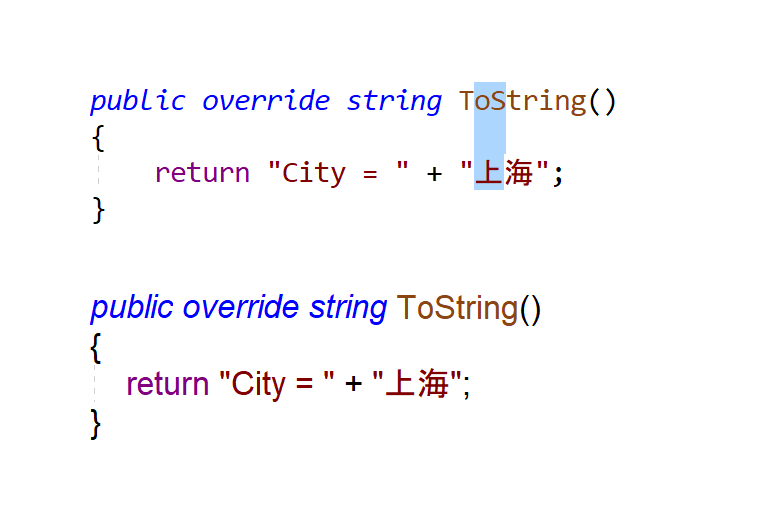
As a primary usage of our editor is code writing, it primarily uses the mono-spaced font to display the text. That allows for some optimizations with the text measurement. However, as we support international character drawing and different font styles in the editor, we can not assume that all the characters in the text would be the same width, even with mono-spaced fonts. To improve performance, we use cached text metrics (e.g., font size, character width), for every character used in the text for the measurement of the text.
The editor can display text with non-monospaced font, but features like square blocks are disabled in this mode.

Flicker-free text rendering
We use ExtTextOut internally to render text fragments, allowing text and background to be drawn simultaneously (unless the text editor is used in Transparent mode, which also supports displaying background images or watermarks).
Issues with simultaneos drawing of the text and background
Drawing text and background simultaneously could have minor issues with text clipping. Say, italic text in some fonts can have an overhang, requiring an extra width to render that character, which we don’t consider when rendering the following text fragment.
For non-monospaced fonts, the editor can be configured to use DrawText instead, which supports some other text rendering features like kerning.
WPF text rendering
The WPF version of AlterNET Studio’s code editor takes a completely different approach, leveraging WPF’s powerful features for a visually rich and responsive experience.
-
Leveraging DirectX and Layers: WPF text rendering utilizes layers for background, text, and other elements. WPF’s underlying DirectX-based graphics acceleration allows handling complex scenes efficiently.
-
Advanced Text Rendering: WPF’s built-in text rendering engine supports features like antialiasing, text measurement, and formatting.
-
Performance Optimization: WPF text rendering achieves high performance by using System.Windows.Media.TextFormatting’s TextLine and TextSource classes.
AlterNET UI text rendering
As we go forward, we envisage developing a cross-platform version of the Code Editor with the help of the AlterNET UI framework and potentially using fast-rendering cross-platform engines like SKIA.
